Создание GIF-анимации по безопасности дорожного движения. Пошаговый мастер-класс с фото
Цель мастер-класса: создание GIF-анимации (гифки) по безопасности дорожного движения (БДД)
Задачи мастер-класса:
- рассмотреть формат графических изображений GIF;
- изучить алгоритм создания GIF-анимации;
- сделать с помощью фотоаппараты кадры для GIF-анимации по БДД;
- научится работать с Интернет-ресурсом по созданию GIF-анимации gifius.ru;
- получить готовую GIF-анимацию по БДД для размещения в сети Интернет.
Материальное и техническое обеспечение: бумага, фломастеры, фигурки (человечки, машинки, деревья и т.д.), дидактический материал, фотоаппарат, ПК с доступом в Интернет.
Возрастная аудитория: учащиеся (5-9 класс), педагогические работники образовательных организаций.
GIF (англ. Graphics Interchange Format – «формат для обмена изображениями») – популярный растровый формат графических изображений. Формат способен хранить сжатые данные без потери качества в формате не более 256 цветов. Долгое время GIF был одним из наиболее распространённых форматов в Интернете.
Основной особенностью формата GIF является поддержка анимационных изображений. Они представляют собой последовательность из нескольких статичных кадров, а также информацию о том, сколько времени каждый кадр должен быть показан на экране. В последнее время анимированные изображения стали неотъемлемой частью социальных сетей и развлекательных ресурсов.
Алгоритм создания GIF-анимации состоит из нескольких этапов:
1. Определение содержания гифки, выбор темы, идеи.
2. Подготовка кадров (картинок) для наполнения гифки.
3. Загрузка картинок в программу (Интернет-ресурс) для создания GIF-анимации.
4. Настройка анимации.
5. Компилирование готовой гифки.
Практическая часть
Далее с используя данный алгоритм создадим GIF-анимацию по безопасности дорожного движения.
Шаг 1. Определение содержания гифки, выбор темы, идеи.
В рамках данного мастер-класса основной была выбрана тема безопасности дорожного движения, проблема движения на пешеходном переходе. Предполагается с помощью анимации показать порядок перехода проезжей части с помощью пешеходного перехода.
Необходимо сказать, что GIF-анимация может применятся для отражения самых разнообразных проблемных ситуаций в любой сфере человеческой деятельности.
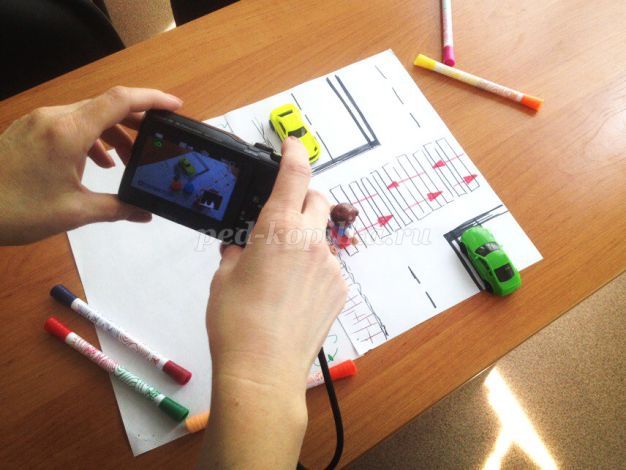
Шаг 2. Подготовка кадров (картинок) для наполнения гифки.
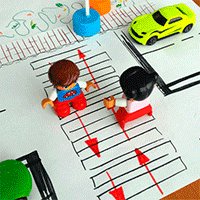
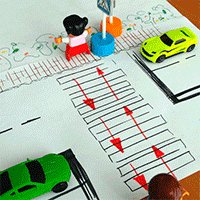
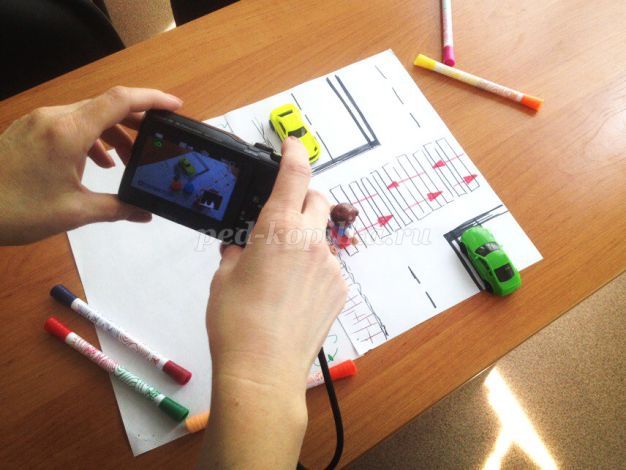
Для подготовки изображений для гифки были использованы различные фигурки машинок и человечков, расставленных и сфотографированных на цифровой фотоаппарат на фоне нарисованной проезжей части.
 Для получения эффекта анимации необходимо подготовить как минимум 2 изображения, при этом максимальное количество не ограничивается. Также, если есть возможность, можно провести цветокоррекцию полученных фотографий и произвести кадрирование в квадрат (ориентация изображения 1х1). Именно такой формат лучше всего подходит для размещения в социальных сетях.
Для получения эффекта анимации необходимо подготовить как минимум 2 изображения, при этом максимальное количество не ограничивается. Также, если есть возможность, можно провести цветокоррекцию полученных фотографий и произвести кадрирование в квадрат (ориентация изображения 1х1). Именно такой формат лучше всего подходит для размещения в социальных сетях.
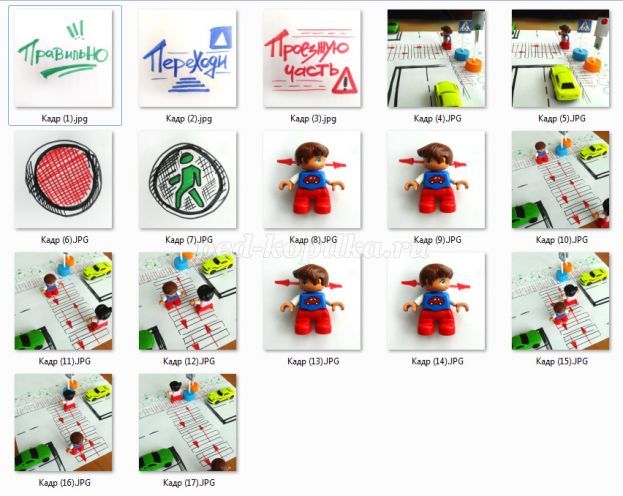
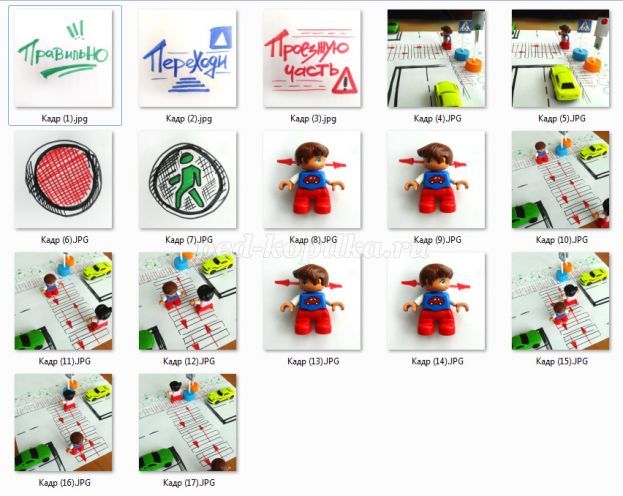
В рамках данного мастер-класса было подготовлено 17 изображений. В папке они пронумерованы по порядку для удобства.
 Шаг 3. Загрузка картинок в программу (Интернет-ресурс) для создания GIF-анимации
Шаг 3. Загрузка картинок в программу (Интернет-ресурс) для создания GIF-анимации
Сегодня существует большое количество программных средств для согдания GIF-анимации, но многие из них достаточно сложны в использовании, многие программы платные или условно бесплатные.
Наиболее простым в использовании и бесплатным является конструктор Gifius.ru, который не требует установки, является Интернет-ресурсом и работает в режиме он-лайн.
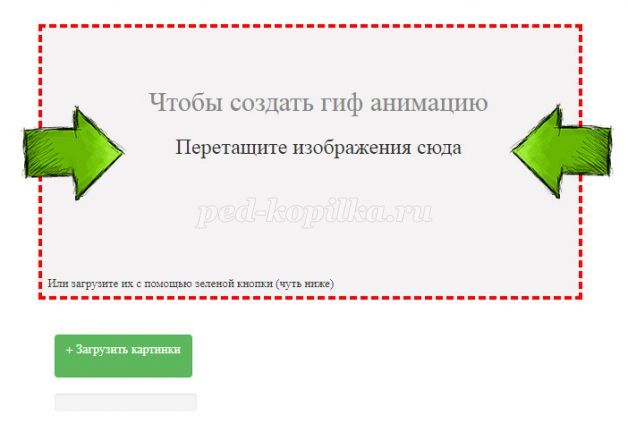
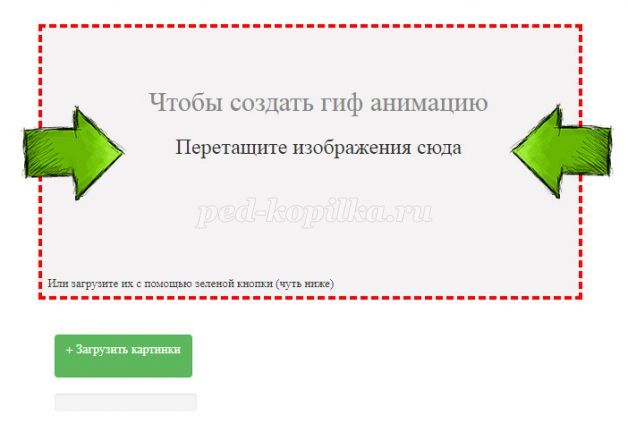
В он-лайн конструкторе Gifius.ru можно просто перетащить подготовленные изображения в браузер или воспользоваться зеленой кнопкой «Загрузить картинки». Изображения можно загружать как по очереди, так и все сразу.
 После необходимо дождаться загрузки всех файлов.
После необходимо дождаться загрузки всех файлов.
Шаг 4. Настройка анимации
В верхней панели можно видеть ползунки и другие параметры, с помощью которых можно настроить GIF-анимации. Порядок кадров можно изменить в нижней панели, просто поменяв миниатюры местами с помощью мыши. Далее подробно о каждой настройке.
• Ширина. Задает ширину гифки. Можно изменять, как двигая ползунком, так и вписывая числовое значение (для этого кликните по цифре)
• Высота. Задает высоту гифки. Аналогично ширине, данным параметром можно управлять либо ползунком, либо вводя цифры с клавиатуры.
• Пропорции. Если в данном поле стоит галочка, то включен режим пропрциональности. Это означает, что высота изображения всегда пропорциональна его ширине, т.е. при изменении ширины, высота будет подгоняться автоматически. Пропорции берутся из оригинальных размеров самого большого загруженного изображения. Если выключить режим пропорциональности (снять галочку), то появится отдельный ползунок высоты и каждый параметр размера можно будет задать индивидуально.
• Сбросить всё. Данная опция восстанавливает настройки по умолчанию, т.е. сбрасывает любые изменения, которые вносились с момента загрузки изображений в конструктор.
• Позиционирование. Включает в себя три режима. По центру - выравнивает каждый кадр по центру. Не позиционировать - оставляет каждый кадр "как есть", т.е. позиция исходит из левого верхнего угла. Растянуть - растягивает каждый кадр на полную ширину и высоту анимации.
• Скорость. Задает скорость смены кадров (задержку между ними). Наименьшее значение означает наименьшую скорость смены. Параметр можно регулировать как ползунком, так и вписывая значения с помощью клавиатуры (поле редактируется при клике на цифру). Максимальная скорость: 60.
• Изменения порядка кадров. Для того, чтобы изменить порядок кадров достаточно поменять миниатюры местами (в нижней панели). Т.е. возять миниатюрку левой кнопкой мыши и перетащите на нужное место.
 Шаг 5. Компилирование готовой гифки
Шаг 5. Компилирование готовой гифки
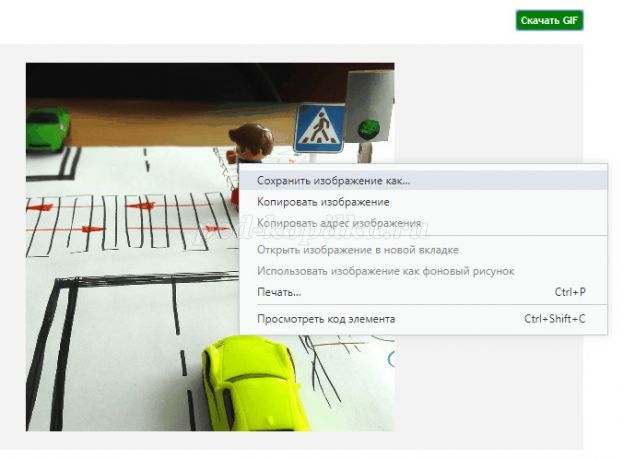
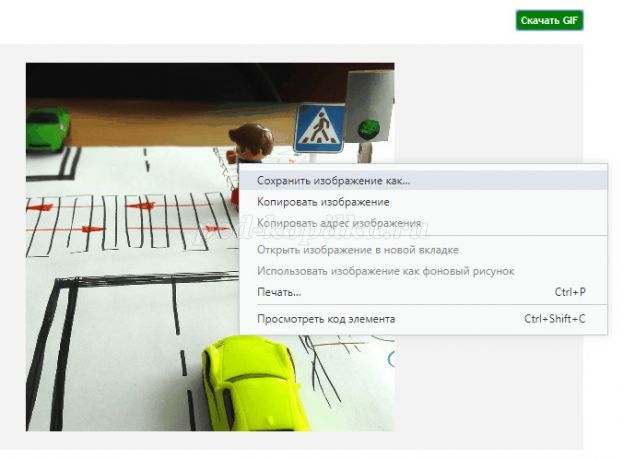
Для получения готовой гифки в виде цельно файла необходимо нажать на зеленую кнопку "Скачать GIF" или просто сохранить гифку через "Сохранить как..."
 Таким образом, выполнив, обозначенный ранее алгоритм действий, мы получили готовую гифку, которую в дальнейшем можно использовать для размещения в сети Интернет в социальных сетях или на официальных сайтах образовательных организаций. Такой инструмент позволит акцентировать внимание на обозначенной проблеме и способствовать ее разрешению.
Таким образом, выполнив, обозначенный ранее алгоритм действий, мы получили готовую гифку, которую в дальнейшем можно использовать для размещения в сети Интернет в социальных сетях или на официальных сайтах образовательных организаций. Такой инструмент позволит акцентировать внимание на обозначенной проблеме и способствовать ее разрешению.
Примечание. Во время сеанса работы с сервисом Gifius.ru все используемые изображения сохраняются в одну папку, которая автоматически удаляется сразу после того, как вы уходите с сайта. Во избежание ошибок удаления, каждые 30 минут сервер стирает все временные файлы. Таким образом, вы можете быть уверены в том, что ваши изображения, фотографии и творческие продукты никто не видит, не присваивает и не использует.
Список источников:
1. GIF. Википедия : свободная энциклопедия [Электронный ресурс] // Wikimedia Foundation, Inc. – Электрон. дан. – Режим доступа: свободный. – Загл. с экрана. – Яз. рус.
2. Правила дорожного движения 2018 с последними изменениями в правилах и штрафах [Текст] . – М : Эксмо, 2017. – 114 с.
3. Создать GIF онлайн [Электронный ресурс] Электрон. дан. – Режим доступа: свободный. – Загл. с экрана. – Яз. рус.
 Ролевая интерактивная игра "Социальные сети: за и против", 9 класс
Ролевая интерактивная игра "Социальные сети: за и против", 9 класс
 Инструкция для школьников по технике безопасности на дорогах
Инструкция для школьников по технике безопасности на дорогах
 Программа кружка по правилам дорожного движения для детей старшей группы
Программа кружка по правилам дорожного движения для детей старшей группы
 Памятка безопасности школьников в сети интернет
Памятка безопасности школьников в сети интернет
Задачи мастер-класса:
- рассмотреть формат графических изображений GIF;
- изучить алгоритм создания GIF-анимации;
- сделать с помощью фотоаппараты кадры для GIF-анимации по БДД;
- научится работать с Интернет-ресурсом по созданию GIF-анимации gifius.ru;
- получить готовую GIF-анимацию по БДД для размещения в сети Интернет.
Материальное и техническое обеспечение: бумага, фломастеры, фигурки (человечки, машинки, деревья и т.д.), дидактический материал, фотоаппарат, ПК с доступом в Интернет.
Возрастная аудитория: учащиеся (5-9 класс), педагогические работники образовательных организаций.
Ход мастер-класса
Теоретическая частьGIF (англ. Graphics Interchange Format – «формат для обмена изображениями») – популярный растровый формат графических изображений. Формат способен хранить сжатые данные без потери качества в формате не более 256 цветов. Долгое время GIF был одним из наиболее распространённых форматов в Интернете.
Основной особенностью формата GIF является поддержка анимационных изображений. Они представляют собой последовательность из нескольких статичных кадров, а также информацию о том, сколько времени каждый кадр должен быть показан на экране. В последнее время анимированные изображения стали неотъемлемой частью социальных сетей и развлекательных ресурсов.
Алгоритм создания GIF-анимации состоит из нескольких этапов:
1. Определение содержания гифки, выбор темы, идеи.
2. Подготовка кадров (картинок) для наполнения гифки.
3. Загрузка картинок в программу (Интернет-ресурс) для создания GIF-анимации.
4. Настройка анимации.
5. Компилирование готовой гифки.
Практическая часть
Далее с используя данный алгоритм создадим GIF-анимацию по безопасности дорожного движения.
Шаг 1. Определение содержания гифки, выбор темы, идеи.
В рамках данного мастер-класса основной была выбрана тема безопасности дорожного движения, проблема движения на пешеходном переходе. Предполагается с помощью анимации показать порядок перехода проезжей части с помощью пешеходного перехода.
Необходимо сказать, что GIF-анимация может применятся для отражения самых разнообразных проблемных ситуаций в любой сфере человеческой деятельности.
Шаг 2. Подготовка кадров (картинок) для наполнения гифки.
Для подготовки изображений для гифки были использованы различные фигурки машинок и человечков, расставленных и сфотографированных на цифровой фотоаппарат на фоне нарисованной проезжей части.

В рамках данного мастер-класса было подготовлено 17 изображений. В папке они пронумерованы по порядку для удобства.

Сегодня существует большое количество программных средств для согдания GIF-анимации, но многие из них достаточно сложны в использовании, многие программы платные или условно бесплатные.
Наиболее простым в использовании и бесплатным является конструктор Gifius.ru, который не требует установки, является Интернет-ресурсом и работает в режиме он-лайн.
В он-лайн конструкторе Gifius.ru можно просто перетащить подготовленные изображения в браузер или воспользоваться зеленой кнопкой «Загрузить картинки». Изображения можно загружать как по очереди, так и все сразу.

Шаг 4. Настройка анимации
В верхней панели можно видеть ползунки и другие параметры, с помощью которых можно настроить GIF-анимации. Порядок кадров можно изменить в нижней панели, просто поменяв миниатюры местами с помощью мыши. Далее подробно о каждой настройке.
• Ширина. Задает ширину гифки. Можно изменять, как двигая ползунком, так и вписывая числовое значение (для этого кликните по цифре)
• Высота. Задает высоту гифки. Аналогично ширине, данным параметром можно управлять либо ползунком, либо вводя цифры с клавиатуры.
• Пропорции. Если в данном поле стоит галочка, то включен режим пропрциональности. Это означает, что высота изображения всегда пропорциональна его ширине, т.е. при изменении ширины, высота будет подгоняться автоматически. Пропорции берутся из оригинальных размеров самого большого загруженного изображения. Если выключить режим пропорциональности (снять галочку), то появится отдельный ползунок высоты и каждый параметр размера можно будет задать индивидуально.
• Сбросить всё. Данная опция восстанавливает настройки по умолчанию, т.е. сбрасывает любые изменения, которые вносились с момента загрузки изображений в конструктор.
• Позиционирование. Включает в себя три режима. По центру - выравнивает каждый кадр по центру. Не позиционировать - оставляет каждый кадр "как есть", т.е. позиция исходит из левого верхнего угла. Растянуть - растягивает каждый кадр на полную ширину и высоту анимации.
• Скорость. Задает скорость смены кадров (задержку между ними). Наименьшее значение означает наименьшую скорость смены. Параметр можно регулировать как ползунком, так и вписывая значения с помощью клавиатуры (поле редактируется при клике на цифру). Максимальная скорость: 60.
• Изменения порядка кадров. Для того, чтобы изменить порядок кадров достаточно поменять миниатюры местами (в нижней панели). Т.е. возять миниатюрку левой кнопкой мыши и перетащите на нужное место.

Для получения готовой гифки в виде цельно файла необходимо нажать на зеленую кнопку "Скачать GIF" или просто сохранить гифку через "Сохранить как..."

Примечание. Во время сеанса работы с сервисом Gifius.ru все используемые изображения сохраняются в одну папку, которая автоматически удаляется сразу после того, как вы уходите с сайта. Во избежание ошибок удаления, каждые 30 минут сервер стирает все временные файлы. Таким образом, вы можете быть уверены в том, что ваши изображения, фотографии и творческие продукты никто не видит, не присваивает и не использует.
Список источников:
1. GIF. Википедия : свободная энциклопедия [Электронный ресурс] // Wikimedia Foundation, Inc. – Электрон. дан. – Режим доступа: свободный. – Загл. с экрана. – Яз. рус.
2. Правила дорожного движения 2018 с последними изменениями в правилах и штрафах [Текст] . – М : Эксмо, 2017. – 114 с.
3. Создать GIF онлайн [Электронный ресурс] Электрон. дан. – Режим доступа: свободный. – Загл. с экрана. – Яз. рус.
Рекомендуем посмотреть:
 Ролевая интерактивная игра "Социальные сети: за и против", 9 класс
Ролевая интерактивная игра "Социальные сети: за и против", 9 класс
 Инструкция для школьников по технике безопасности на дорогах
Инструкция для школьников по технике безопасности на дорогах
 Программа кружка по правилам дорожного движения для детей старшей группы
Программа кружка по правилам дорожного движения для детей старшей группы
 Памятка безопасности школьников в сети интернет
Памятка безопасности школьников в сети интернет
Похожие статьи:
Классный час в 7, 8 классе на тему ПДД
Сценарий музыкального домашнего задания КВН в школе
Выступление агитбригады ЮИД по ПДД на конкурс. Средние классы
|
|
Автор: Анастасия Игоревна Жукова
Опубликовано: 2588 дней назад (10 апреля 2018)
Просмотров: 4206
Рубрика: Мастер-классы по БДД
|
+6↑ Голосов: 6 |
| # 11 апреля 2018 в 09:05 +3 |
| # 11 апреля 2018 в 09:09 +2 | ||
|
| # 13 апреля 2018 в 20:50 0 |
| # 18 апреля 2018 в 05:51 +1 | ||
|
| # 14 апреля 2018 в 09:14 +2 | ||
|
| # 18 апреля 2018 в 19:03 +2 | ||
|