Web - программирование. Основы верстки HTML и CSS
Научный доклад 63-й международной научной конференции Астраханского государственного технического университета на тему "Web - программирование. Основы верстки HTML и CSS".
HTML - это язык разметки документов для браузера. Существует масса редакторов, с помощью которых можно создавать и редактировать HTML-странички. Исходный HTML-код скрыт и пользователю не виден. Такие визуальные редакторы называются WYSIWYG-редакторы – «What You See Is What You Get» («что видим, то и получаем»).
Начинающие разработчики очень часто используют такие редакторы для создания своих первых сайтов. Это довольно удобно - не нужно углубляться в изучение тегов, стилей оформления и других сложных вещей. Редактор сам автоматически преобразует наши действия в HTML-код. Но у такого подхода есть очень серьезные недостатки: сформированные таким образом страницы имеют очень много лишнего кода, очень много ошибок с семантической точки зрения. Язык разметки HTML прост в освоении и понимании, а средств автоматизации написания HTML кода множество.
Многие дизайнеры кросс-браузерных разработок сталкиваются с проблемами совместимости браузеров.
Разработка такого веб - продукта, который бы выглядел одинаково во всех браузерах, является непростой задачей. Уже много лет проблема совместимости браузеров является одной из самых сложных частей веб разработки.
Постоянная задача веб-дизайнеров и веб-разработчиков — создание для пользователей наилучшей эффективности и удобства использования сайтов. Однообразное отображение сайта во всех браузерах как раз и способствует решению этой проблемы.

Рисунок 1 – Кросс-браузерный стиль разработки
Решение проблем кросс - браузерной веб – разработки:
- использование CSS Reset
Известно, что веб-браузеры по умолчанию по-разному стилизуют элементы HTML. Некоторые браузеры имеют различный подход к значениям таких стилей как margin и padding.
Для того чтобы исправить данный недостаток, существует неплохой способ — добавить код CSS Reset в начало файла стилей. Это сбросит стили всех элементов.
Такой способ приведёт к тому, что стилизация начнется с самого начала, то есть получите полный контроль над элементами, не волнуясь о разной изначальной стилизации элементов, вроде полей, заполнений или выравнивания.
Э. Майер предлагает хороший набор правил CSS, чтобы реализовать описанную процедуру. Также данный метод рассматривается на Normalize.css от Н. Галлахера, современная альтернатива для сброса стилей в HTML5.
После того, как примените эти правила CSS к собственной разметке, можно быть уверенным, что есть нулевая точка отсчёта для всех браузеров.
- осуществлять проверку кода HTML и CSS
CSS (Cascading Style Sheets) — язык таблиц стилей, который позволяет прикреплять стиль (шрифты и цвет) к структурированным документам (HTML и приложениям XML). Обычно CSS-стили используются для создания и изменения стиля элементов веб-страниц и пользовательских интерфейсов, написанных на языках HTML и XHTML, но также могут быть применены к любому виду XML-документа, в том числе XML, SVG и XUL. Отделяя стиль представления документов от содержимого документов, CSS упрощает создание веб-страниц и обслуживание сайтов. Объявление стиля состоит из двух частей: селектора и объявления. Селектор сообщает браузеру, какой именно элемент форматировать, а в блоке объявления перечисляются форматирующие команды — свойства и их значения.
Существует несколько видов таблиц стилей:
- внешняя таблица стилей - текстовый файл с расширением «.css», в котором находится набор CSS-стилей элементов. Файл создаётся в редакторе кода, так же как и HTML-страница. Внутри файла могут содержаться только стили, без HTML-разметки. Внешняя таблица стилей подключается к веб-странице с помощью тега <link>, расположенного внутри раздела <head></head>. Такие стили работают для всех страниц сайта.
- внутренние стили - встраиваются в раздел <head></head> HTML-документа и определяются внутри тега <style></style>. Внутренние стили имеют приоритет над внешними, но уступают встроенным стилям (заданным через атрибут style).
- встроенные стили - CSS-код в HTML-файле, непосредственно внутри тега элемента с помощью атрибута style.
Существует огромное количество свойств, подразделяющихся на разные группы в зависимости от их действий (фон, размер, позиционирование, таблицы, шрифт и т.д.).
Лучше всего перед выкладыванием сайта в сеть осуществить проверку HTML и CSS при помощи валидаторов, так как это поможет исправить некоторые небольшие ошибки, которые могут принести проблемы в будущем.
Необходимо использовать валидаторы HTML и CSS от W3C. Данные валидаторы одобрены W3C, но также можно использовать любые другие.
- условные комментарии IE
Более старые версии IE доставляли достаточно проблем веб-дизайнерам и разработчикам, когда необходимо было решить вопросы совместимости. Для решения этой проблемы Microsoft разработали условные комментарии для своего браузера, позволяющие привязывать файл стилей, который будет интерпретирован только браузером IE.
Рассмотрим пример на рисунке 2.

Рисунок 2 – Привязка файла стилей CSS
Следующий код будет работать во всех версиях IE:

Рисунок 3 – Расширенная привязка файла стилей
- следует очищать пространство после плавающих элементов
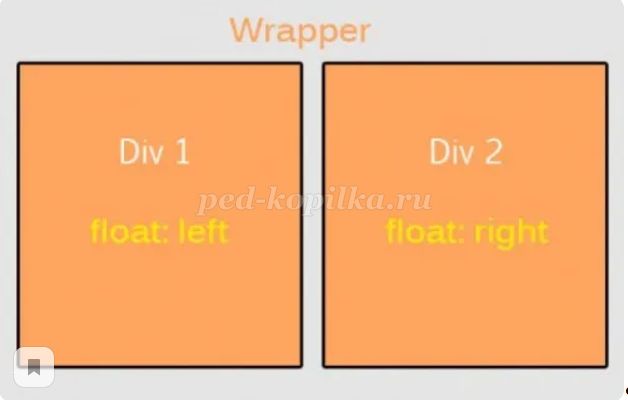
Известно, как сделать элемент плавающим, влево или вправо, применяя свойство float. По умолчанию, если реализовать только один плавающий элемент совместно с не плавающим, первый элемент будет расположен сбоку от последнего при наличии места.
Но проблема далеко не в этом. Обычно плавающие элементы располагают слева и справа и помещают их в контейнер.

Рисунок 4 – Расположение элементов
Данная проблема может быть решена простой очисткой пространства после плавающих элементов с помощью CSS свойства clear со значением both. Это означает, что пространство с обеих сторон очистится.
- управление размером шрифта
Не существует каких-либо строгих правил использования определённого измерения для размера шрифта, рекомендуется использовать единицы em и проценты, так как они основаны на настройке размера шрифта в браузере пользователя.
Большинство разработчиков используют пиксели (px) или пункты (pt), которые основаны на разрешении экрана. Они являются всегда фиксированными.
- необходимо тестировать веб-сайт в нескольких браузерах
Процедуру тестирования веб-сайта в различных браузерах особо не осуществляют, предполагают, что он ведет себя эффективно во всех современных браузерах. Но это приводит к тому, что пользователи сайта остаются с плохими впечатлениями от посещения таких сайтов.
Можно сэкономить время, использовать эмуляторы, такие как spoon plugin, но рекомендуется тестировать сайт в настоящих браузерах.
- необходимо упрощать код
Упрощение кода делает работу проще и быстрее. Использование простых элементов при разработке веб-сайта делает задачу браузера по чтению кода намного проще.
Например, вместо использования таблиц и параграфов для создания навигации, можно просто использовать для этого ненумерованный список. Для создания отзывчивого веб-сайта элементы div подойдут гораздо лучше, чем таблицы.
Следует сохранять код простым, хорошо структурированным и использовать правильные наименования. Такой подход к разработке экономит время и избавляет от многих проблем.
Существуют много разных решений и приемов для поддержания кросс-браузерной совместимости, но по этой проблеме приведены рассмотренные решения, а именно: использование CSS Reset, осуществление проверки кода html и css, использование условных комментариев IE, очистка пространства после плавающих элементов, управлять размером шрифта, упрощать код, тестировать веб сайт в нескольких веб браузерах. Данные решения можно применить в дальнейшем на практике по описанным правилам.
Литература:
1. Берд, Дж. Веб-дизайн.Руководство разработчика. / Дж. Берд. - СПб.: Питер, 2017. - 224 c.2. Вотролл, Э. Изучаем веб-дизайн / Э. Вотролл, Дж. Сьярто. - М.: Эксмо, 2018. - 496 c.
3. Гарретт, Д. Веб-дизайн. Элементы опыта взаимодействия / Д. Гарретт. - СПб.: Символ-плюс, 2017. - 192 c.
4. Гарретт, Д. Веб-Дизайн: книга Джесса Гаррета. Элементы опыта взаимодействия / Д. Гарретт. - М.: Символ-Плюс, 2018. - 192 c.
5. Голомбински, К. Добавь воздуха! Основы визуального дизайна для графики веб и мультимедиа / К. Голомбински, Р. Хаген; Пер. с англ. Н.А. Римицан.. - СПб.: Питер, 2016. - 272 c.
6. Дакетт, Д. HTML и CSS. Разработка и дизайн веб-сайтов / Д. Дакетт. - М.: Эксмо, 2017. - 480 c.
7. Дакетт, Д. HTML и CSS. Разработка и дизайн веб-сайтов / Д. Дакетт. - М.: Эксмо, 2018. - 208 c.
8. Кирсанов, Д. Веб-дизайн: книга Дмитрия Кирсанова / Д. Кирсанов. - М.: Символ, 2016. - 368 c.
9. Кирсанов, Д. Веб-дизайн: книга Дмитрия Кирсанова / Д. Кирсанов. - СПб.: Символ-плюс, 2017. - 376 c.
10. Кирсанов, Д. Веб-дизайн: книга Дмитрия Кирсанова / Д. Кирсанов. - М.: Символ-Плюс, 2018. - 376 c.
11. Киселев, С.В. Веб-дизайн: Учебное пособие / С.В. Киселев. - М.: Академия, 2018. - 416 c.
Рекомендуем посмотреть:
 Что такое технология потоковых данных
Что такое технология потоковых данных
 Использование облачного хранилища данных в образовательном пространстве
Использование облачного хранилища данных в образовательном пространстве
 Восьмеричный переход
Восьмеричный переход
 Конспект урока информатики по теме «Разветвляющие алгоритмы», 10 класс
Конспект урока информатики по теме «Разветвляющие алгоритмы», 10 класс
Похожие статьи:
Оценка достижений учащихся на уроках информатики
Конспект открытого урока по информатике в 9 классе
Конспект урока информатики в 8 классе
|
|
Автор: Нина Александровна Чекалина
Опубликовано: 1884 дня назад (28 сентября 2019)
Просмотров: 1077
Рубрика: Без рубрики
|
+2↑ Голосов: 2 |
Нет комментариев. Ваш будет первым!